What Does Rainbow Scratch Art Paper Look Like Underneath Black
If you want to add together a bit of zing to your certificate, Give-and-take has a fun piffling feature that allows you lot to add color gradients to your text or background of a text box. You tin can even use information technology to add together a rainbow issue, which is a scrap gaudy but demonstrates the possibilities of more subtle gradients.
The rainbow is only a slightly more complicated gradient with multiple colors. If yous can practice that, you can make a simpler gradient as well! There are two ways to add a slope to your text – you lot can utilize it either to regular text, or to Give-and-take Art. And nosotros'll show how to add a gradient or rainbow upshot to the groundwork of a text box.
Regular Text every bit gradient or rainbow
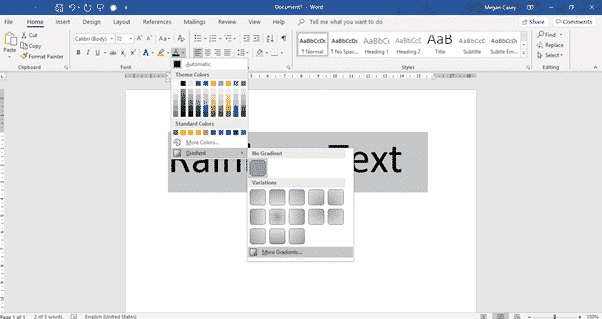
To add a rainbow effect to your text, first select the text you want to utilise the outcome to, and so on the Font grouping of the Dwelling house tab, click the pointer adjacent to the font color push. At the bottom of the dropdown, select Slope | More Gradients.

This will open the Format Text Effects sidebar on the right-mitt side of your screen. Nether Text Fill, select Slope Fill.

You can now set up how many colors you want to announced in your gradient and select which colors to use. You practice this with the Gradient Stops slider.
Rainbow upshot
We're going to make a basic half dozen-color rainbow.
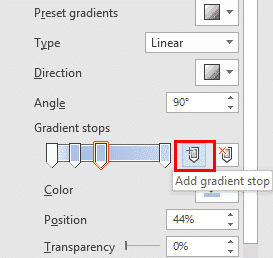
Commencement, click the Add together Slope Stops button to add in extra stops according to how many colors yous want.

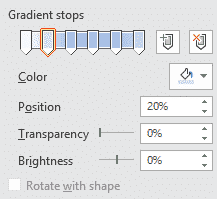
So elevate them to create the spacing you want. I want vi evenly spaced colors, and then have dragged them so they are more or less the aforementioned distance apart. Y'all can likewise use the Position setting below the slider to set more exact positioning if y'all prefer.

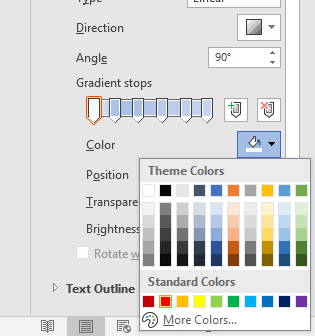
At present, click on each of the stops, and select a dissimilar colour for each one.


You can now use the Type, Management, and Angle controls above the slider to fine tune how the slope appears. The easiest way to master these is just to experiment with them till you find a setting that looks right to you.
When you're happy with the advent of your rainbow text, simply shut the Format Text Effect sidebar and enjoy your artwork!

Discussion Fine art
Word Art is some other style of calculation fancy text effects to your document, and you can do gradients and rainbow effects this way besides.
Word Art is a long standing Word features, ofttimes overused or misused. These days WordArt is subconscious on the menus merely works much the same mode it always has.
This tin can be specially useful if you want to combine your gradient with other furnishings such every bit drop shadow, outline or reflection.
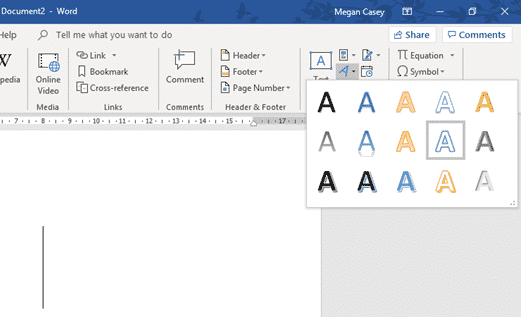
To create word art, go to Insert | Discussion Art and choose a text manner from the dropdown. For this example, we'll cull an outline style.

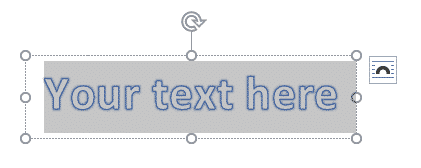
A text box will appear with the text highlighted, ready for you to type your own text in.

Type in whatever text you desire, dragging the box boundaries to fit, if necessary.

The Format tab on the ribbon should at present be open. Become to Shape Fill on the Shape Styles group, and select Slope | More Gradients.

The Format Shape sidebar will open up, where we then demand to select Text Options and select Slope Fill. The remainder of the process hither is exactly the same as described above for regular text. (You may need to re-select the text to use the gradient.)

Rainbow background in text box
Here's the really neat trick, putting the rainbow/gradient into the text box, rather than the text.
If you don't select Text Options on the Format Shape sidebar, the gradient will exist applied to the background rather than the text itself, which gives y'all some other creative possibility.
Bonus – Rainbow Shape!
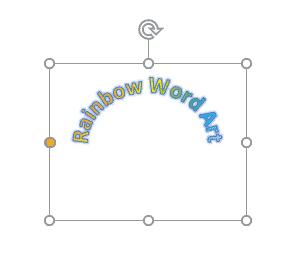
As an extra chip of fun, you can change your rainbow-colored text to a rainbow shape every bit well! Still on the Format tab, click on the Text Effects button on the WordArt Styles grouping, so become downwards to Transform at the lesser of the list.

Cull a squeamish curved shape (we've used the beginning of the Follow Path shapes, simply the Warp shapes may piece of work also), and and so drag the edges of the word art box until you have the shape you want.

If yous find that your rainbow starts to lose definition a bit after you curve the text, y'all can go back to the Format Shape sidebar and try different gradient directions until you lot get information technology looking right.

sowardwhaturand38.blogspot.com
Source: https://office-watch.com/2019/two-ways-to-add-gradient-or-rainbow-text-or-background-effects-in-word/